エンジニアブログに有るLinuxターミナル
WebにLinuxのコマンド例がブラックの背景に白抜き文字で載せられている事がよく有ります。
ターミナル風だけどなんか地味です。
WordPressのプラグインで何かないかと探したら良いものが有りました!
早速インストールしました。
SimTerm
Gaspar Fernández Website
https://gaspar.totaki.com/en/php-project/simterm/
作者のサイトです。
機能一覧など細かく説明されています。
インストール
WordPressのプラグイン検索にてsimtermでヒットします。
作者のサイトによるとwordpress.orgや作者のgithubにも有ります。
https://github.com/gasparfm/simterm
最後のアップデートは5年以上前なので、普通に使う分には問題はないですが一部のオプションを使うとWordPressがエラーを出しました。この点は後述します。
使い方
[simterm]$[/simterm]
WordPressのショートコードを使用します。
サンプル
SSHログイン
echo
wget
ショートコード オプション
[simterm theme=blue]$[/simterm]
[simterm theme=regular]$[/simterm]
[simterm theme=dark]$[/simterm]
[[simterm theme=ubuntu]$[/simterm]
[simterm theme=light]$[/simterm]
[[simterm]$ ls
##red## red
[/simterm]]
[simterm]$ ls
##green## green
[/simterm]
[simterm]$ ls
##blue## blue
[/simterm]
[simterm]$ ls
##gray## gray
[/simterm]
[simterm]$ ls
##yellow## yellow
[/simterm]
[simterm]$ ls
##underline## underline
[/simterm]
[simterm]$ ls
##blink## blink
[/simterm]
[simterm]$ cedarvalley.info ##speed=3000##[/simterm]
[simterm animated="no"]$ no animation [/simterm]
[simterm statusbar="true"]$ status bar[/simterm]
WordPress5.9で動作しないショートコード オプション
delay
delayオプションを使うとパスワード入力待ちの様な状態の時に、次の行が表示されるまでに間を空ける事が出来ます。動作はするのですがWordPressがphpのエラーを表示します。
active
行末にカーソルを表示するオプションなのですが、動作しませんでした。
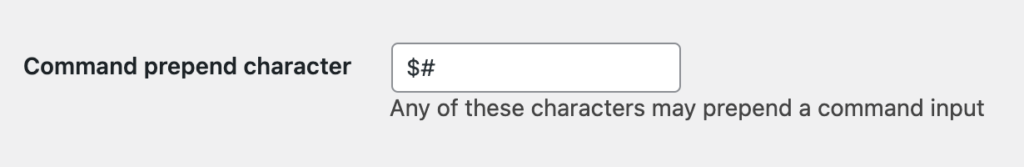
#を使うには?
デフォルトではコマンドプロンプトが$ですが、場合によってはrootの#を使いたい時もあります。
コメントアウトに#を使いたい時もあります。
作者のサイトにも以下の様に書かれています。
Commands are prepended by $ or # (by default, it’s configurable)
WordPressのプラグイン設定画面に項目があります。

上の様に設定されているのですが、ショートコードに#を付けると$に置き換わってしまいます。
作者のサイトにて質問しているのですが、今のところ返事がありません。
CSSでデザイン変更
テーマlightはデフォルトでは左右下の罫線がありません。
それで背景色が白のサイトだとタイトルバーだけになってしまい、溶け込んでしまって分かりにくくなります。
それでCSSを使って左右下の罫線を追加しています。
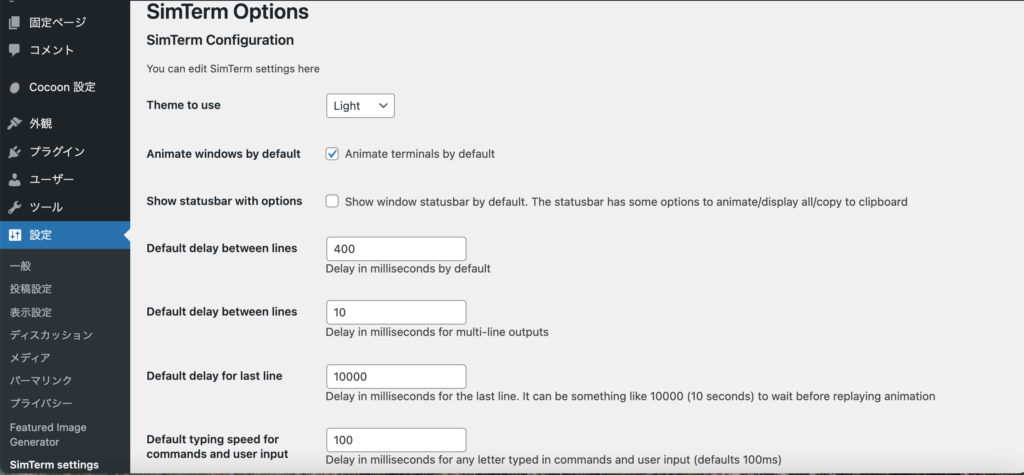
設定

WordPress > 設定 > SimTerm settings
デフォルトで使うテーマやアニメーションの有無、タイピングのスピードやウィンドウタイトルなどを設定出来ます。