パンくずリストアイコンを変える

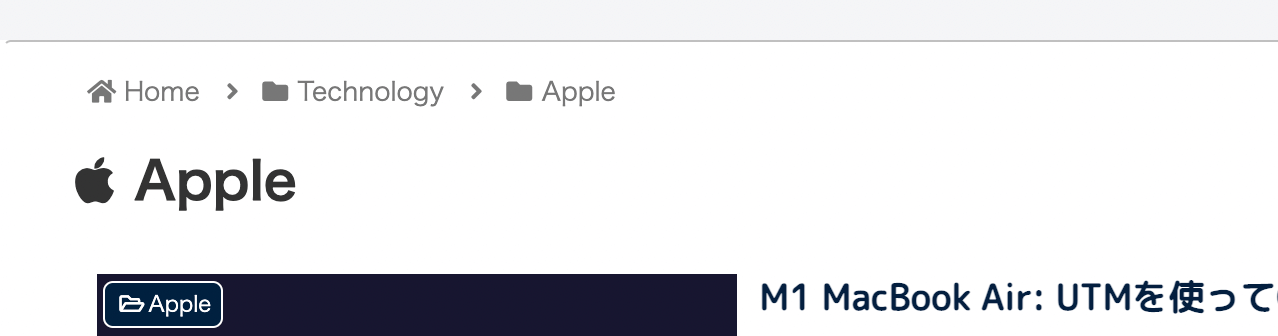
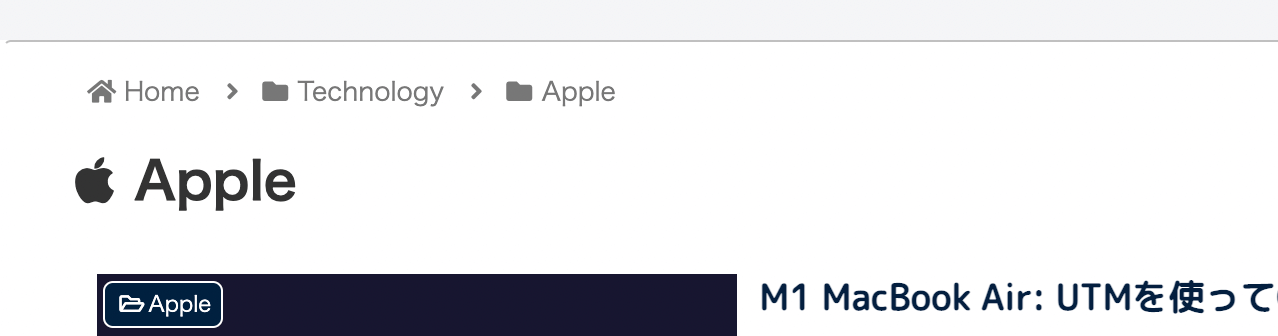
デフォルトでは黒塗りのフォルダが階層ごとに表示されます。

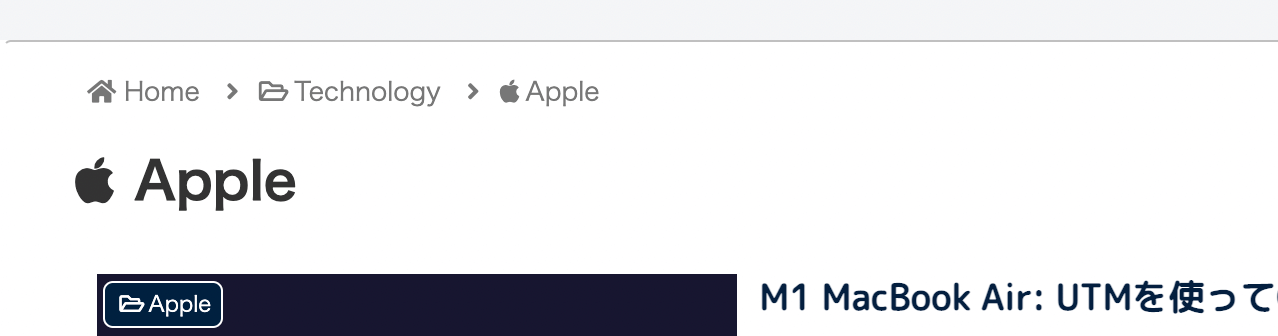
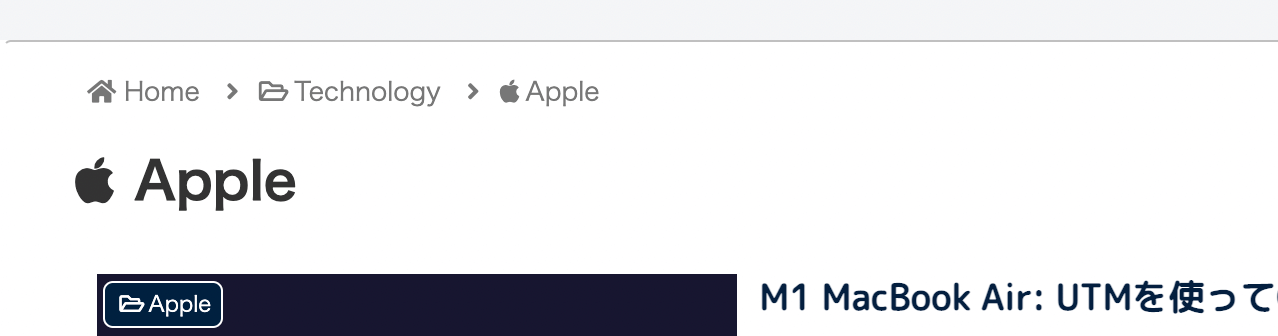
親カテゴリを白抜きオープンフォルダアイコンにして、子カテゴリをユニークなアイコンにします。
CSSによるカスタマイズ
.breadcrumb-item > .fas{
display: none;
}
.breadcrumb-item a[href*=”technology”]:before {
content: “\f07c”;
font-family: ‘Font Awesome 5 Free’;
font-weight: 400;
}
.breadcrumb-item a[href*=”zabbix-monitoring”]:before {
content: “\f233”;
font-family: “Font Awesome 5 Free”;
font-weight: 900;
}
.breadcrumb-item a[href*=”apple”]:before {
content: “\f179”;
font-family: “Font Awesome 5 Brands”;
font-weight: 400;
}
.breadcrumb-item a[href*=”voip”]:before {
content: “\f17c”;
font-family: “Font Awesome 5 Brands”;
font-weight: 900;
}
.breadcrumb-item a[href*=”wordpress-web”]:before {
content: “\f19a”;
font-family: “Font Awesome 5 Brands”;
font-weight: 900;
}
カテゴリーごとに動的にアイコンを変える為に、
CSSクラス breadcrumb-item の a[href*=”URL”]:before URL部分を該当カテゴリーのURLのキーワードにしています。
Font Awesomeの使い方は上記カテゴリごとのアイコンを変える記事をご覧下さい。
リンク