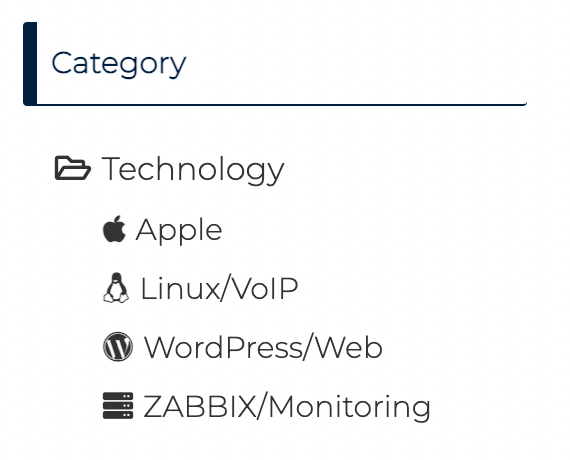
カテゴリーにアイコンを付ける

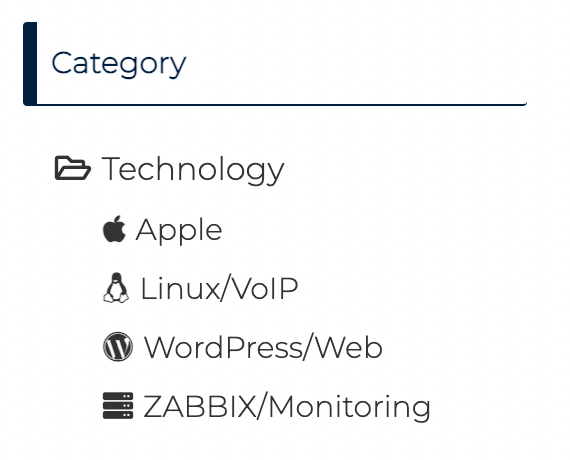
Linux and Monitoring Blogはカテゴリーにアイコンを付けています。
無機質なカテゴリー表示が一気にオシャレになります。
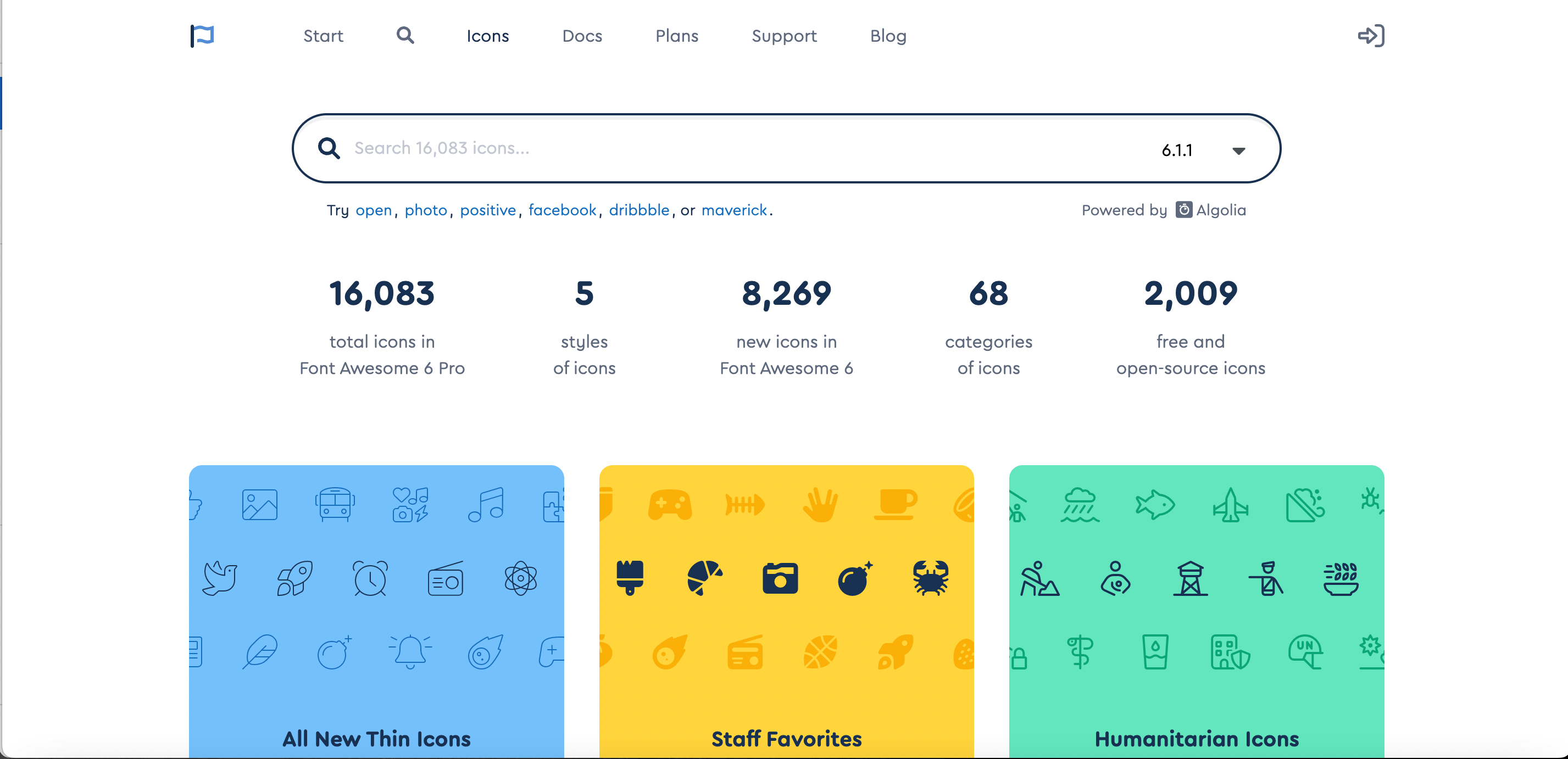
Font Awesome

Font Awesome
https://fontawesome.com/icons
Cocoonでは設定でver.4ないしver.5を選択して使用します。
WordPress > Cocoon設定 > 全体
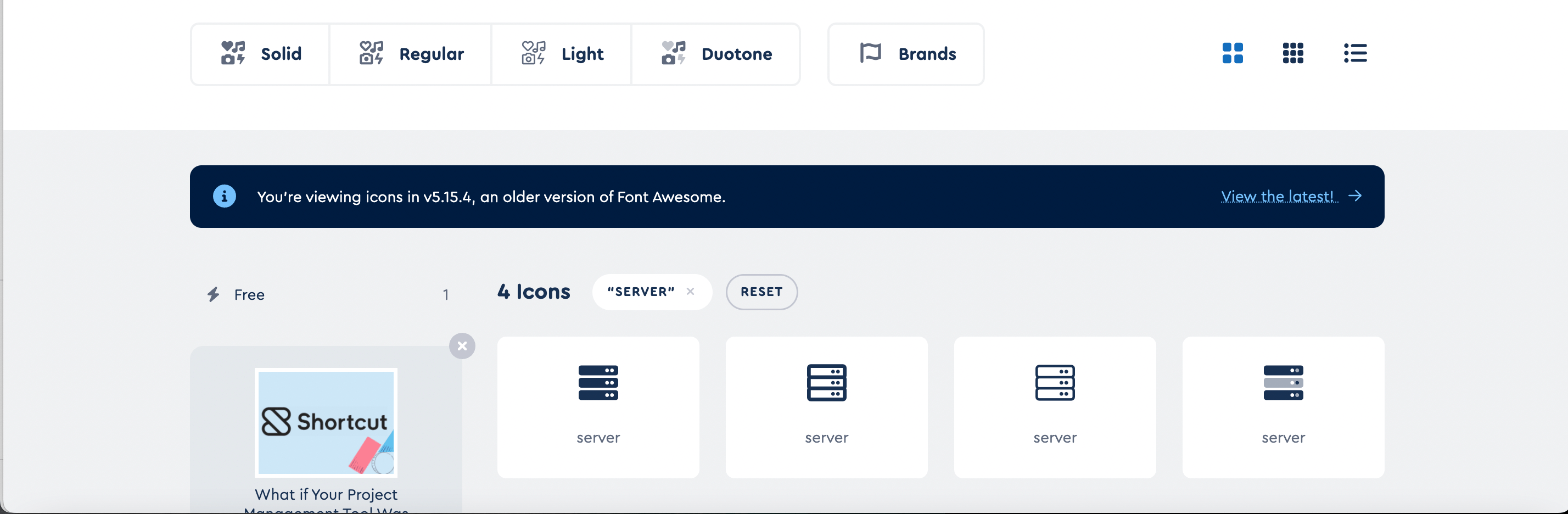
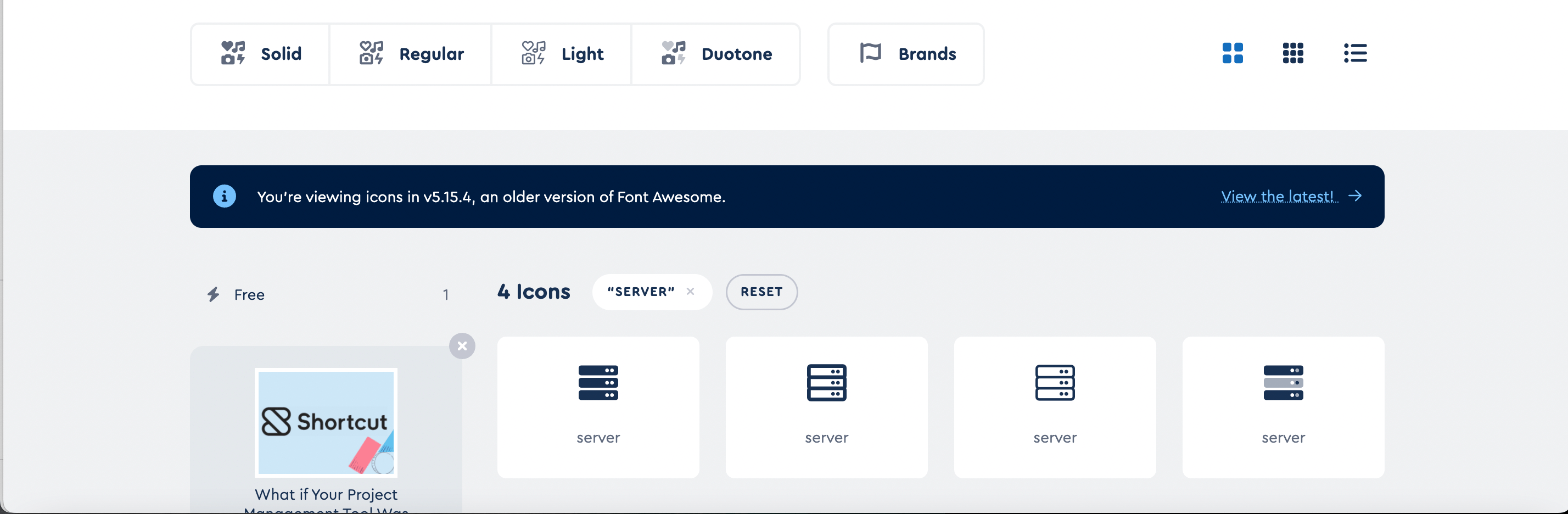
サーチウィンドウ右側プルダウンでバージョンを指定して、キーワードでアイコンを検索します。
アイコンはFree版とPro版が有ります。

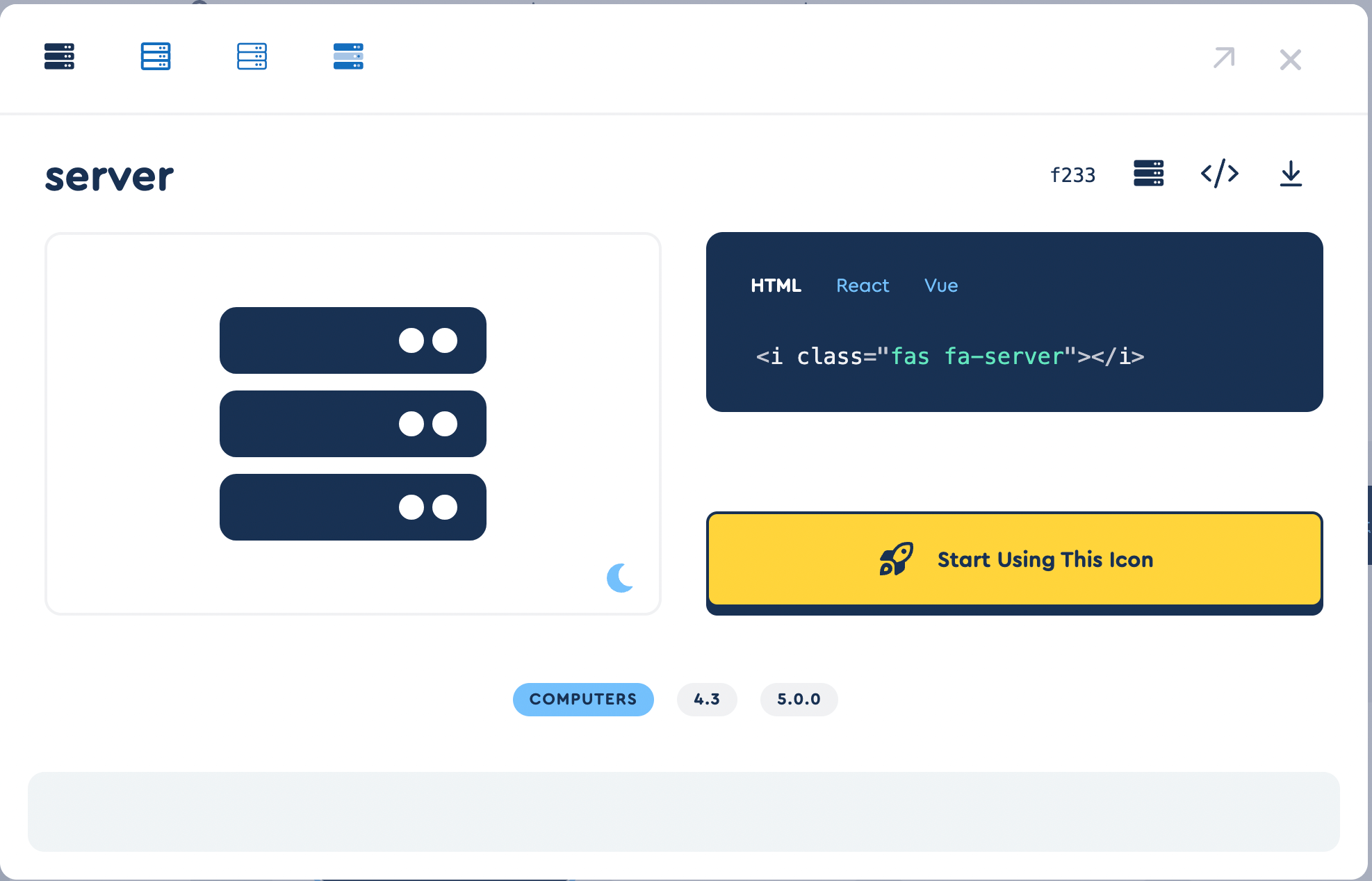
“server”で検索した例ですが、4つのタイプが有ります。
・Solid
・Regular :Pro
・Light :Pro
・Duotone :Pro
他にロゴなどが含まれるBrandsが有ります。

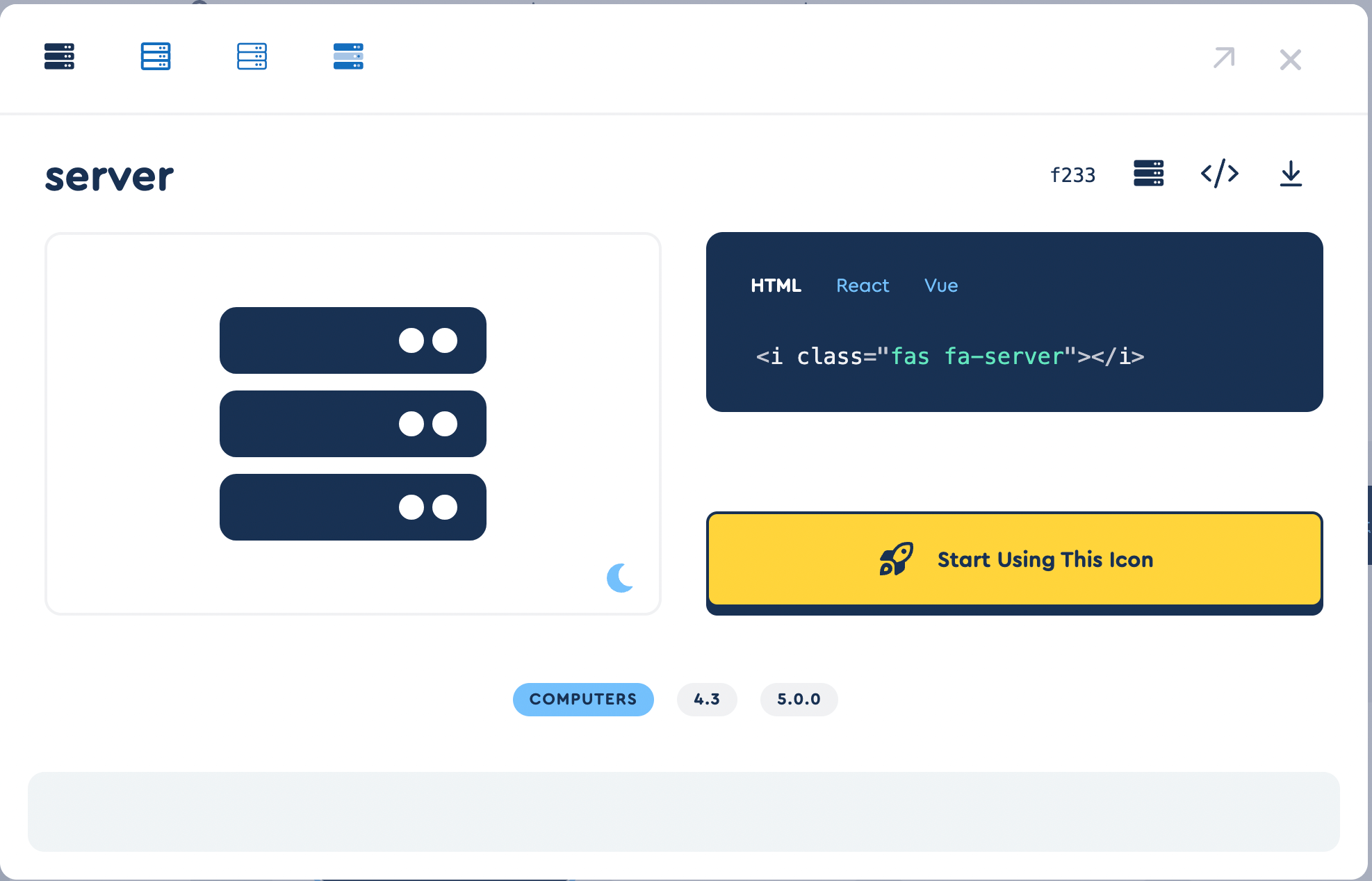
アイコンをクリックすると、そのアイコンを使用する際のユニコードやHTMLが表示されます。
CSSによるカスタマイズ
/* widget category */
.widget_categories ul li a[href*=”technology”]::before{
font-family: “Font Awesome 5 Free”;
content: “\f07c” ” “;
margin-left: 15px;
font-weight: 400;
}
.widget_categories ul li ul li a[href*=”apple”]::before {
display: contents;
content: “\f179″ ” “;
font-family: “Font Awesome 5 Brands”;
font-weight: 900;
}
.widget_categories ul li ul li a[href*=”voip”]::before {
display: contents;
content: “\f17c” ” “;
font-family: “Font Awesome 5 Brands”;
font-weight: 900;
}
.widget_categories ul li ul li a[href*=”wordpress-web”]::before {
display: contents;
content: “\f19a” ” “;
font-family: “Font Awesome 5 Brands”;
font-weight: 900;
}
.widget_categories ul li ul li a[href*=”zabbix-monitoring”]::before {
display: contents;
content: “\f233″ ” “;
font-family: “Font Awesome 5 Free”;
font-weight: 900;
}
/* widget category end */
カテゴリのリンクに合わせて動的にアイコンを配置する為、aタグのhref要素にカテゴリーページのURLのキーワードを設定しています。
a[href*=”keyword”]
font-familyは”Font Awesome 5 Free”ないし”Font Awesome 5 Brands”を設定します。
font-weightはスタイルに合わせて以下の様に設定します。
Solid 通常アイコン、白抜きのもの: 900
Regular アウトラインをとったようなもの: 400
Light 線が細いもの: 300
Brands Twitterなどのブランドロゴ: 400
カテゴリーページのタイトルにアイコンを付ける

category “Apple”にAppleマークを付けています。
/* category page */
.archive-title > .fa-folder-open:before {
display: none;
}
.category-technology .fa-folder-open:before {
display: contents;
content: “\f07c”;
font-weight: 300;
}
.category-apple .archive-title::before {
content: “\f179”;
font-family: “Font Awesome 5 Brands”;
font-weight: 400;
}
.category-voip .archive-title::before {
content: “\f17c”;
font-family: “Font Awesome 5 Brands”;
font-weight: 900;
}
.category-wordpress-web .archive-title::before {
content: “\f19a”;
font-family: “Font Awesome 5 Brands”;
font-weight: 900;
}
.category-zabbix-monitoring .archive-title::before {
content: “\f233”;
font-family: “Font Awesome 5 Free”;
font-weight: 900;
}
/* category page end */
元々Cocoonではカテゴリーページのタイトルにフォルダーアイコンが表示されています。
それを非表示にしつつ、technologyカテゴリーにのみ表示する様にしています。
リンク